Belajar Link, Relative dan Absolute URL, Bookmark di HTML
Pernakah anda memperhatikan bagaimana ketika anda mengklik sebuah kata atau gambar, anda langsung berpindah ke halaman lain? Di balik itu semua, ada yang namanya link. Artikel ini akan membahas tentang apa itu link dan juga jenis-jenis link dalam HTML; Relative URL, Absolute URL, dan Bookmark.
APA ITU LINK DALAM HTML?
Link atau hyperlink adalah elemen dasar dalam HTML yang berfungsi untuk menghubungkan satu halaman web ke halaman web yang lain, gambar, dokumen, atau bahkan ke bagian tertentu halaman yang sama. Ketika pengguna mengklik sebuah link, browser akan secara otomatis mengarahkan pengguna ke halaman tujuan yang telah di tentukan.
ELEMEN LINK DALAM HTML
Elemen link dalam HTML didefinisikan menggunakan tag <a>. Atribut utama dalam tag <a> adalah:
- href: Menentukan alamat URL (Uniform Resource Locator) dari halaman tujuan.
- target: Menentukan dimana halaman tujuan akan dibuka (di tab baru atau frame).
RELATIVE DAN ABSOLUTE URL DALAM HTML
URL (Uniform Resource Locator) adalah alamat unik yang digunakan untuk mengidentifikasi sumber daya di internet. Dalam konteks HTML, URL digunakan untuk menghubungkan satu halaman web ke halaman lain, gambar, atau sumber daya lainnya.
RELATIVE URL
Relative URL adalah URL yang posisinya ditentukan berdasarkan lokasi file HTML saat ini. Artinya, URL ini tidak mencantumkan nama domain atau jalur lengkap. URL ini biasanya menggunakan path (jalur) yang lebih singkat dan mudah ditulis, sehingga fleksibel saat memindahkan file HTML. Relative URL cocok untuk link internal dalam website yang sama.
Anda memiliki sebuah folder bernama pages, dan di dalam folder tersebut berisi dua file, yaitu file index.html dan contact.html. Lalu jika anda ingin membuat URL atau link yang nantinya akan mengarah ke file contact.html, anda tinggal membuat code seperti berikut di file index.html.
ABSOLUTE URL
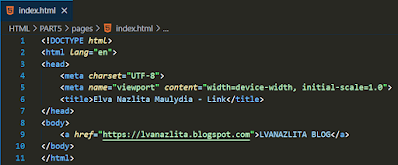
Absolute URL adalah URL lengkap yang mencakup protokol (http:// atau https://), nama domain, dan path (jalur). URL ini cenderung lebih jelas dan tidak ambigu dan cocok untuk link eksternal atau ketika struktur folder sering berubah.
URL tersebut nantinya akan langsung mengarahkan anda menuju ke halaman eksternal atau halaman website lain.
BOOKMARK
Bookmark dalam HTML berguna untuk menavigasi halaman dengan mudah dan memungkinkan anda untuk melompat langsung ke bagian tertentu dalam sebuah halaman website. Ini sangat berguna untuk halaman yang panjang, seperti artikel atau tutorial, di mana anda ingin langsung menuju ke bagian yang anda cari
Untuk membuat bookmark dalam HTML, anda bisa menggunakan atribut id pada elemen HTML yang ingin dijadikan tujuan bookmark. Kemudian, anda bisa membuat link dengan atribut href yang merujuk ke ID tersebut.
- Contoh:
- Pada contoh di atas, id="kontak" memberikan ID unik kepada elemen h2 yang berisi teks "Hubungi Kami".
- Sedangkan <a href="#kontak"> membuat link yang ketika di klik akan mengarahkan pengguna ke elemen dengan ID "kontak".
- Jadi, ketika pengguna mengklik link tersebut, browser akan langsung memindahkan tampilan ke bagian halaman yang memiliki ID yang sesuai.
Kurang lebih seperti itulah penjelasan mengenai link dan URL dalam HTML. Link, sebagai jembatan digital yang menghubungkan satu halaman web dengan yang lainnya, ternyata memiliki potensi bahaya yang cukup serius. Ancaman-ancaman ini seringkali disalahgunakan oleh pihak yang tidak bertanggung jawab untuk melancarkan serangan siber. Berikut beberapa ancaman yang bisa ditemukan pada link dan cara mencegahnya.
BERIKUT BEBERAPA ANCAMAN UTAMA TERKAIT LINK
- Phishing, merupakan serangan yang dirancang untuk menipu anda agar menyerahkan informasi sensitif seperti kata sandi atau detail lainnya. Cara kerja penyerang yaitu dengan membuat link palsu yang terlihat seperti link asli.
- Malware, merupakan perangkat lunak berbahaya yang dirancang untuk merusak, mencuri, atau mengganggu sistem komputer. Link yang terinfeksi malware dapat mengunduh malware ke perangkat saat anda mengklik link tersebut. Contohnya seperti link yang mengarah ke situs web yang mengunduh virus atau ransomware.
- Clickjacking, merupakan serangan yang memaksa anda untuk mengklik link atau tombol yang tidak anda sadari. Penyerang membuat layer transparan di atas halaman web yang sebenarnya, sehingga anda mengklik elemen yang tersembunyi. Contohnya iklan yang tidak terlihat berbahaya, tetapi sebenarnya mengarahkan anda ke situs web yang berbahaya.
- Drive-by Download, merupakan serangan yang secara otomatis mengunduh malware ke perangkat anda ketika mengunjungi situs web yang terinfeksi. Cara kerjanya yaitu mengeksploitasi kerentanan pada browser atau plug-in untuk menjalankan kode berbahaya. Contohnya mengunjungi situs web yang sudah disusupi, lalu secara otomatis mengunduh virus tanpa persetujuan anda.
- Link Shortener yang Berbahaya, merupakan layanan pemendek URL yang digunakan untuk menyembunyikan tujuan sebenarnya dari sebuah link. Penyerang mengunakan layanan ini untuk membuat link yang mengarah ke situs web berbahaya, seperti link pendek yang mengarah ke halaman phishing atau malware.
CARA MENCEGAH ANCAMAN DARI LINK
- Hati-hati dengan link yang mencurigakan, jangan klik link dari pengirim tidak dikenal atau link yang terlihat mencurigakan.
- Periksa alamat URL dengan seksama, pastikan URL benar dan tidak ada yang mencurigakan.
- Gunakan perangkat lunak antivirus dan anti-malware dan jaga perangkat anda selalu terlindungi dengan perangkat lunak keamanan yang up-to-date.
- Aktifkan fitur keamanan browser yang dapat membantu melindungi anda dari ancaman online.
- Jangan memasukkan informasi sensitif pada situs web yang tidak terpercaya.
- Perbarui perangkat lunak secara teratur.







Komentar
Posting Komentar