Membuat Image Map di HTML
Pernakah kamu penasaran bagaimana cara membuat peta interaksi langsung di website kamu sendiri? Dengan HTML, kamu bisa membuatnya! Mari belajar bersama bagaimana cara membuat peta map yang menarik dan informatif. Sebelum itu, mari kita belajar pengertian, jenis-jenis, contoh penggunaan, dan cara kerja image map.
IMAGE MAP
Pengertian Image Map
Image map adalah sebuah gambar pada halaman website yang telah dibagi menjadi beberapa area, dan di setiap area tersebut dapat memiliki link yang berbeda. Dengan kata lain, ketika pengguna meng-klik area atau bagian tertentu pada gambar tersebut, maka mereka akan diarahkan ke halaman yang berbeda sesuai dengan area yang di klik.
Jenis-jenis Image Map
Secara garis besar, image map pada HTML terbagi menjadi dua jenis utama, yaitu client-side image map dan server-side image map. Berikut penjelasannya:
- Client-Side Image Map : Semua informasi terkait area interaktif pada gambar, termasuk koordinat dan link tujuan akan didefinisikan secara langsung dalam kode HTML. Seperti ketika pengguna meng-klik suatu area, browser akan langsung memproses informasi tersebut dan mengarahkan pengguna ke halaman yang dituju tanpa perlu berkomunikasi dengan server. Hal itu membuat peforma lebih cepat dan lebih mudah dibuat dan dikelola. Namun untuk aplikasi yang lebih kompleks, client-side image map kurang fleksibel. Sehingga jenis image map yang satu ini lebih ideal untuk sebuah aplikasi sederhana yang hanya memerlukan navigasi dasar antar halaman.
- Server-Side Image Map : Pada jenis image map ini, ketika kita meng-klik gambar, server akan memproses informasi tersebut dan menentukan tindakan yang akan diambil. Seperti mengarahkan pengguna menuju halaman yang berbeda atau menjalankan skrip tertentu. Server-side lebih fleksibel untuk aplikasi yang lebih kompleks dan dapat disesuaikan dengan kebutuhan yang kebih spesifik, serta dapat digunakan untuk mengumpulkan data tentang pengguna. Namun sayangnya server-side image map memiliki performa yang lebih lambat karena melibatkan komunikasi pada server dan lebih sulit untuk diimplementasikan dan dikelola.
Contoh Penggunaan Image Map
Image map dapat digunakan untuk membuat beberapa hal seperti berikut:
- Peta : Setiap negara atau wilayah pada peta dapat disambungkan atau dibuat link menuju ke halaman yang lebih detail tentang negara atau wilayah tersebut.
- Gambar Produk : Setiap bagian dari gambar sebuah produk dapat disambungkan dan dibuat link menuju informasi yang lebih spesifik. Seperti spesifikasi teknis atau cara penggunaannya.
- Diagram : Setiap bagian dari diagram dapat dihungkan menuju ke halaman penjelasan yang lebih rinci mengenai bagian tersebut.
Contoh Pembuatan Image Map
1. Menyiapkan Gambar
Pada contoh pembuatan image map kali ini, saya akan menggunakan gambar berikut:
Dalam gambar tersebut terdapat tiga barang, yaitu satu buah laptop, satu buah hp, dan secangkir kopi. Nantinya saya akan membagi gambar tersebut menjadi tiga area atau bagian sesuai masing-masing barang. Seperti contoh, ketika nanti saya meng-klik pada bagian laptop, saya akan diarahkan menuju halaman lain yang akan menunjukkan gambar laptop yang lebih spesifik. Begitu juga saat saya meng-klik hp dan kopi.
2. Membuat Folder & File HTML
Berikut format folder dan file HTML yang saya buat untuk percobaan image map:
Catatan : Untuk nama file dan juga pemilihan gambar bisa disesuaikan sesuai keinginan.
3. Menentukan Koordinat Gambar
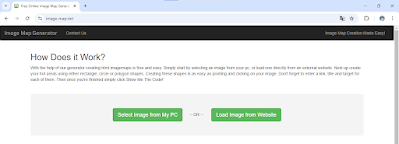
Untuk menentukan koordinat gambar, kamu bisa menggunakan website image-map dan berikut caranya:
- Buka website image-map.net
- Pilih gambar yang ingin diketahui koordinatnya
- Pilih area gambar yang diinginkanDari contoh diatas saya memilih area gambar laptop terlebih dahulu. Saya memilih area dalam bentuk (shape) poly (poligon) yang fleksibel karena bisa berupa segitiga, segi empat, atau bentuk tidak beraturan lainnya. Lalu untuk opsi link saya isi dengan laptop.html yang nantinya akan mengarahkan saya pada halaman file laptop.html. Begitu juga dengan title yang saya tulis dengan Laptop, yang nantinya akan muncul saat kursor menyorot gambar. Dan untuk target sendiri saya memilih opsi _blank.
- Pilih area gambar selanjutnyaSelanjutnya saya memilih area gambar hp. Sama seperti area gambar laptop, untuk area gambar hp saya memilih opsi bentuk poly. Lalu untuk link saya isi dengan hp.html yang nantinya akan mengarahkan saya pada halaman file hp.html. Begitu juga dengan title yang saya tulis dengan Hp, yang nantinya akan muncul saat kursor menyorot gambar. Dan untuk target sendiri saya memilih opsi _blank.
- Pilih area gambar terakhirDan yang terakhir saya memilih area gambar secangkir kopi. Untuk kali ini saya memilih gambar dalam bentuk circle (lingkaran) untuk bentuk lingkaran sempurna yang akan didefinisikan dengan titik pusat dan radius. Lalu untuk link saya isi dengan kopi.html yang nantinya akan mengarahkan saya pada halaman file kopi.html. Begitu juga dengan title yang saya tulis dengan Kopi, yang nantinya akan muncul saat kursor menyorot gambar. Dan untuk target sendiri saya memilih opsi _blank.
- Melihat kode yang dihasilkan Image MapSelanjutnya kamu bisa menekan button berwarna hijau yang bertuliskan Show Me The Code! sampai keluar tampilan seperti berikut. Setelah kamu bisa menyalin source code di atas yang nantinya akan dimasukkan ke dalam file index.html.
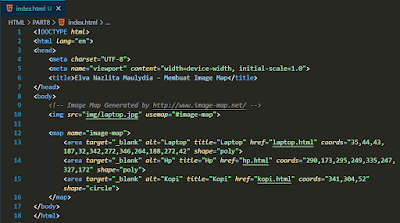
4. Masukkan source code yang di dapat sebelumnya ke dalam file index.html
5. Mengisi file laptop.html seperti berikut:
6. Mengisi file hp.html seperti berikut:
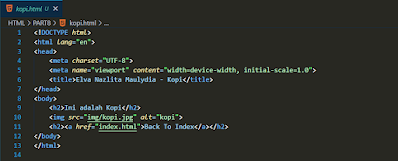
7. Mengisi file kopi.html seperti berikut:
Hasil Percobaan Membuat Image Map di HTML
Gambar diatas merupakan tampilan dari index.html jika kita meng-klik area gambar laptop, kita akan langsung diarahkan menuju halaman file laptop.html seperti berikut:
Lalu jika kita meng-klik link Back To Index kita akan diarahkan kembali menuju halaman index.html.
Nah, jika kita meng-klik area gambar hp, kita akan diarahkan menuju halaman hp.html seperti berikut:
Sedangkan jika kita meng-klik area gambar secangkir kopi, kita akan diarahkan menuju halaman kopi.html seperti berikut:
Kurang lebih seperti itulah cara membuat Image Map di HTML. Semoga blog ini dapat membantu teman-teman semua! Untuk yang ingin mendapatkan source code dan gambar bisa kalian dapat disini elvanazlita.



















Komentar
Posting Komentar