Mengenal Display Grid Di HTML & CSS
GRID
CSS GRID adalah sebuah fitur CSS yang sangat kuat dan fleksibel untuk mengatur tata letak elemen-elemen dalam sebuah halaman website. Dengan CSS Grid, kita dapat dengan mudah membuat layout yang kompleks dan responsif.
Konsep Dasar Grid
- Container: Elemen HTML yang dijadikan sebagai wadah utama untuk grid.
- Item: Elemen-elemen anakan dari container yang akan ditempatkan di dalam grid.
- Track: Garis-garis horizontal (row) atau vertikal (column) yang membagi grid menjadi area-area.
- Area: Ruang yang dibatasi oleh dua track, tempat item ditempatkan.
Membuat Contoh Sederhana GRID
Di sini saya akan memberikan beberapa contoh sederhana dalam pembuatan grid di HTML & CSS. Di latihan ini saya menggunakan eksternal CSS atau membuat file CSS secara terpisah dengan file HTML. Namun teman-teman bisa menuliskan kode CSS secara internal, atau di gabungkan di dalam file HTML secara langsung dengan menggunakan tag <link>.
1. Grid Layout 1
Buatlah file dengan nama grid1.html (atau sesuai keinginan), kemudian masukkan kode HTML seperti di bawah ini:
Berikut hasilnya:
2. Grid Elemen
Buatlah file dengan nama grid2.html (atau sesuai keinginan), kemudian masukkan kode HTML seperti di bawah ini:
Berikut hasilnya:
3. Inline-grid
Buatlah file dengan nama inline-grid.html (atau sesuai keinginan), kemudian masukkan kode HTML seperti di bawah ini:
Berikut hasilnya::
4. Columns-gap
Buatlah file dengan nama column-gap.html (atau sesuai keinginan), kemudian masukkan kode HTML seperti di bawah ini:
Berikut hasilnya:
5. Rows-gap
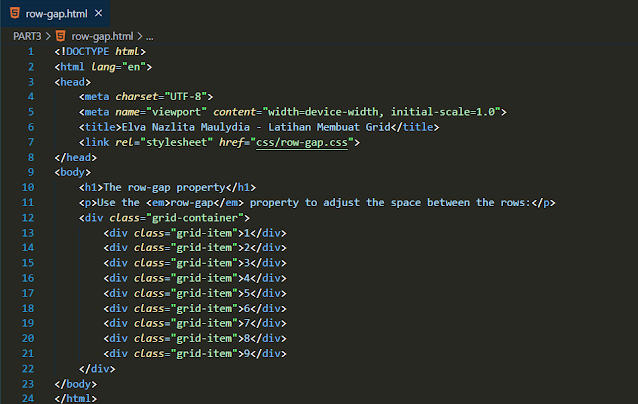
Buatlah file dengan nama row-gap.html (atau sesuai keinginan), kemudian masukkan kode HTML seperti di bawah ini:
Setelah itu buat file dengan nama row-gap.css lalu masukkan kode seperti di bawah ini:
Berikut hasilnya:
6. Gap
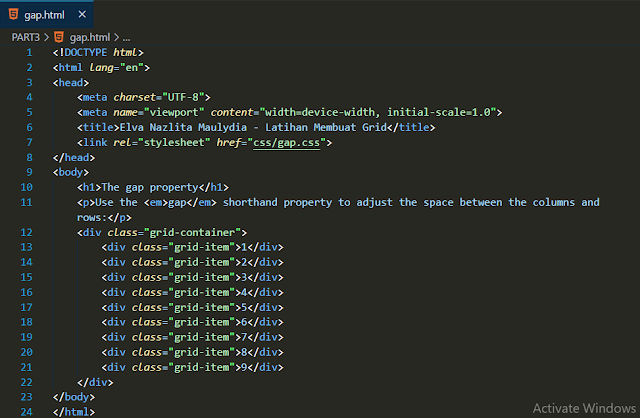
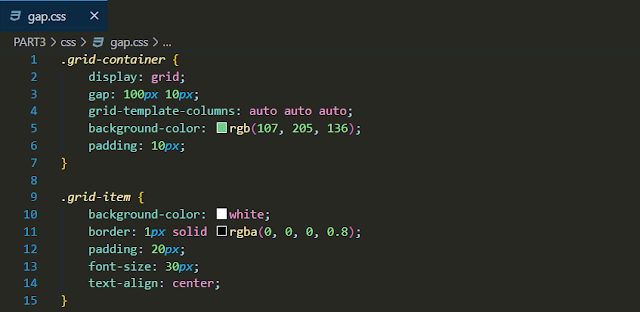
Buatlah file dengan nama gap.html (atau sesuai keinginan), kemudian masukkan kode HTML seperti di bawah ini:
Berikut hasilnya:
Kurang lebih seperti itulah beberapa dasar-dasar CSS mengenai CSS Grid yang bisa saya bagikan di blog kali ini. Untuk mengetahui berbagai hal seputar CSS lainnya, bisa kunjungi website www.w3schools.com atau bisa akun github saya elvanazlita untuk mendapatkan kode dari dasar-dasar HTML dan CSS yang sudah saya bagikan di blog ini. Selamat mencoba!





















Komentar
Posting Komentar